Changelog
Follow up on the latest improvements and updates.
RSS
new
Topia 3.2.0
👾 Features
🚫
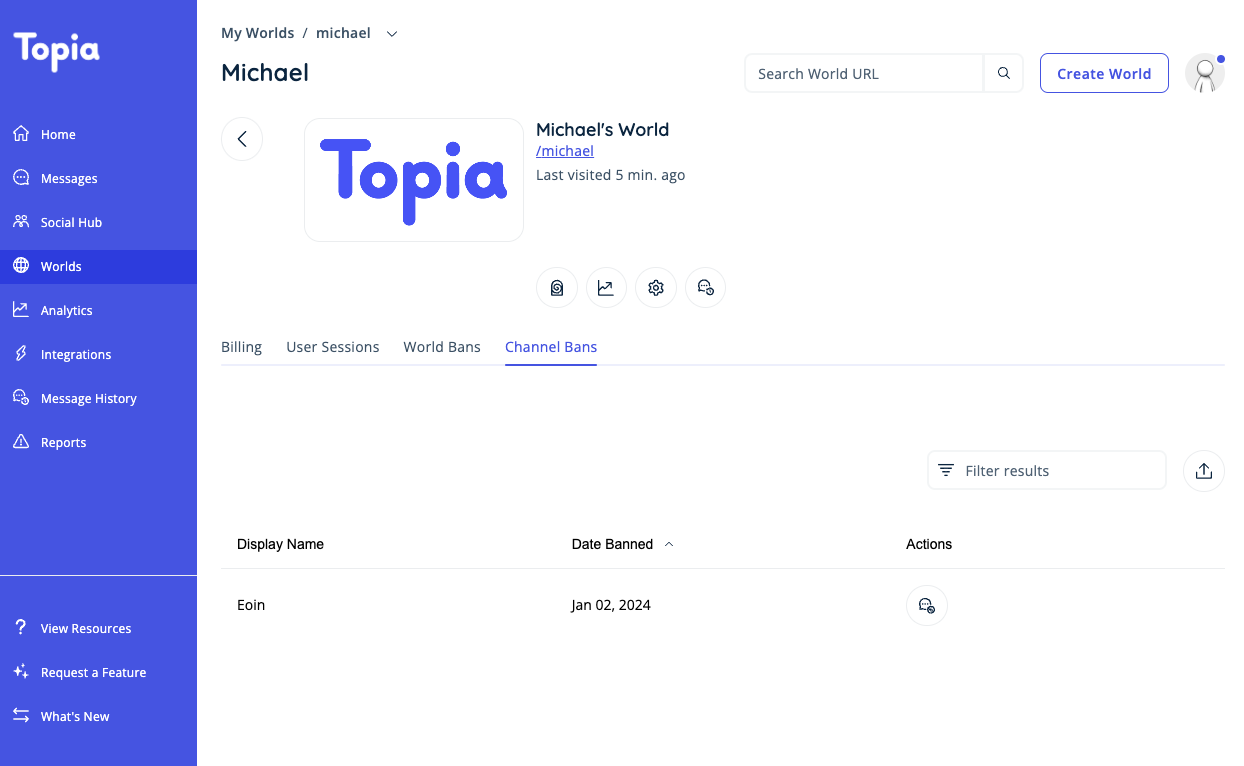
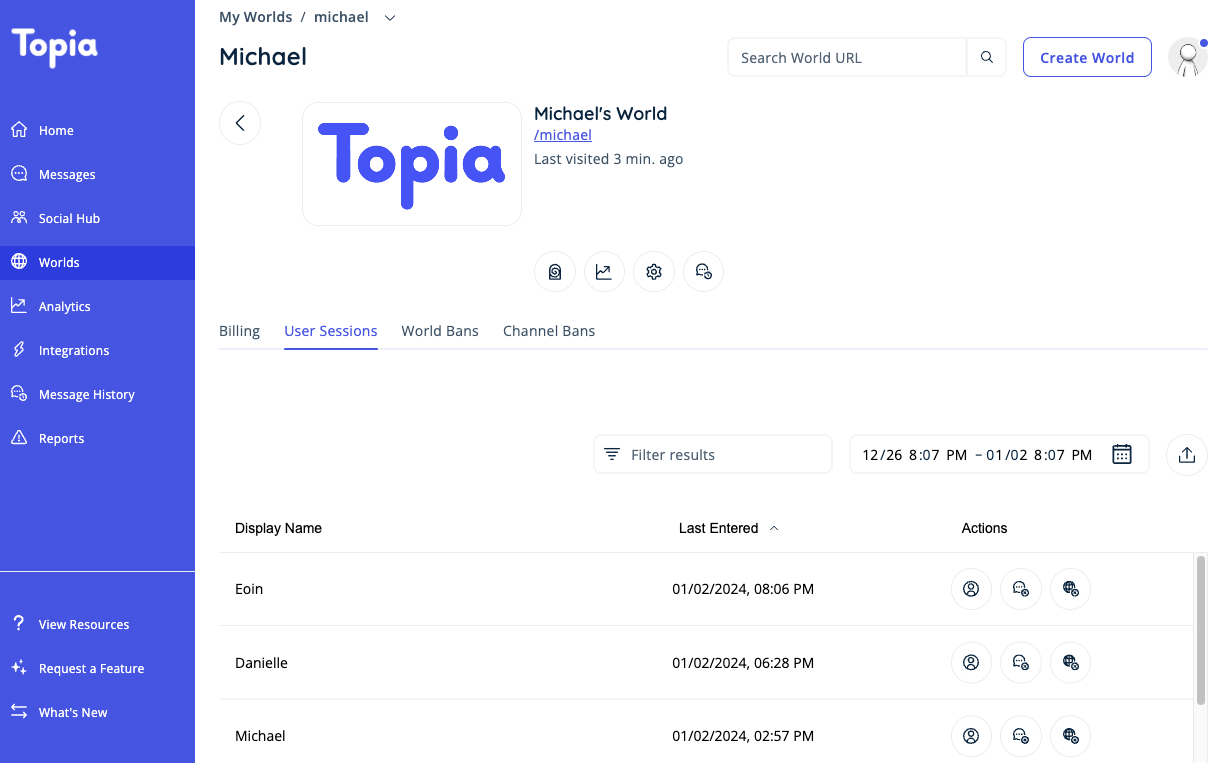
World and channel bans in Dashboard
Banned users lists have moved to Account Dashboard. World Owners, Managers, and Moderators can still use the same “Banned Users” menu item in their World Settings (inside worlds) to get to these lists.

On this same page, owners and admins will also find a new list of all user sessions (click the “User Sessions” tab to access the list). From here, you can filter by date and time to find users who previously entered your world, and view their profile or ban them from the world or channels.

🐜 Resolved Issues
- Fixed: When resizing a table, the sorting is reset to the default.
new
Topia 3.1.0
Note on our the format of Product Updates:
Moving forward, releases will be labeled with a version number (format: major.minor.patch). Features
🧳
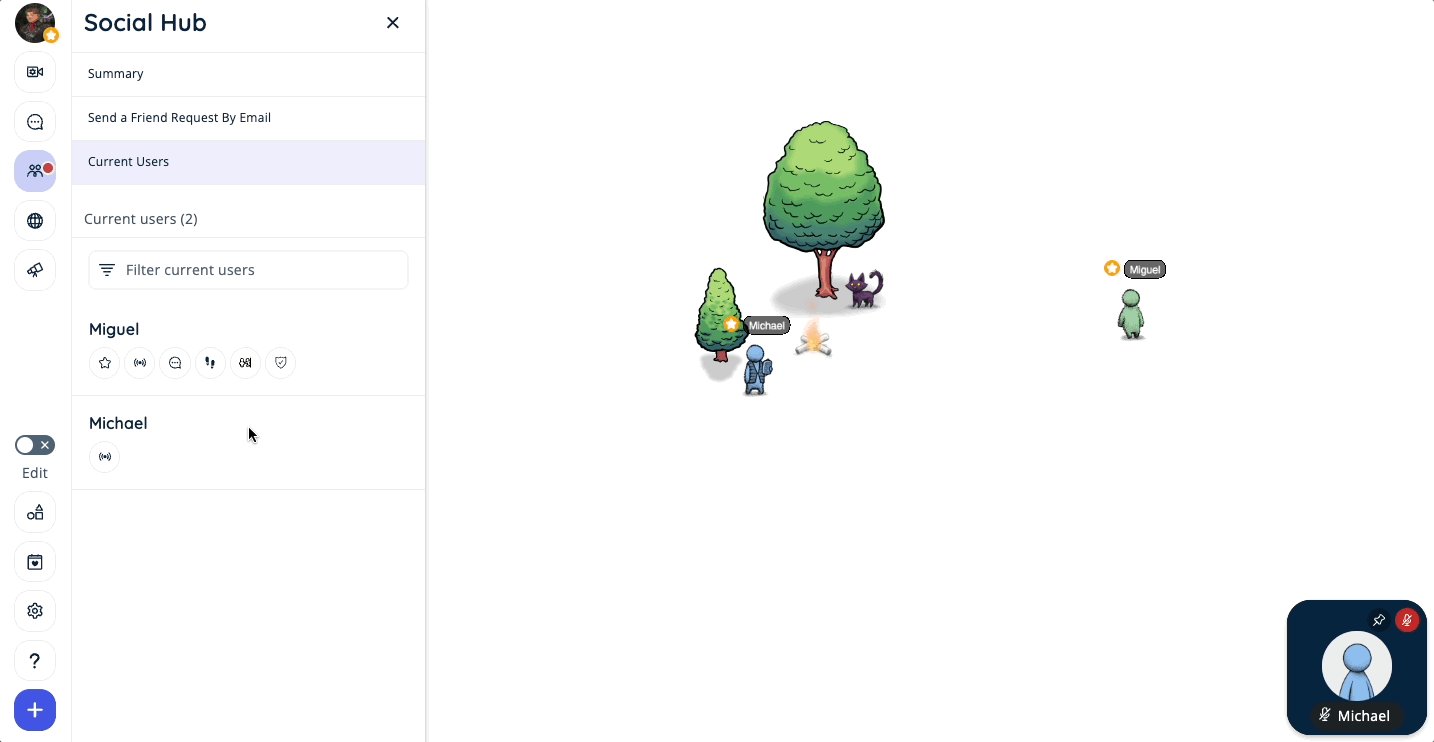
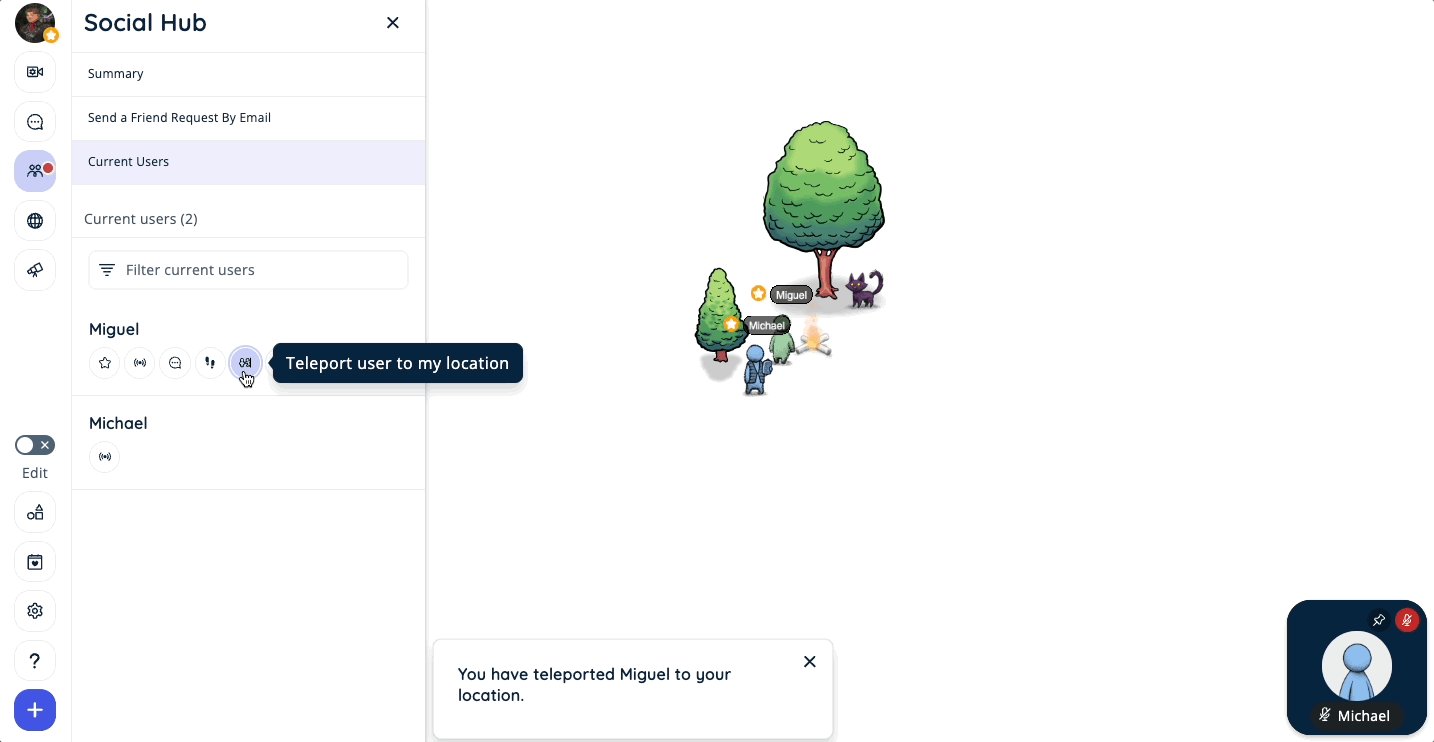
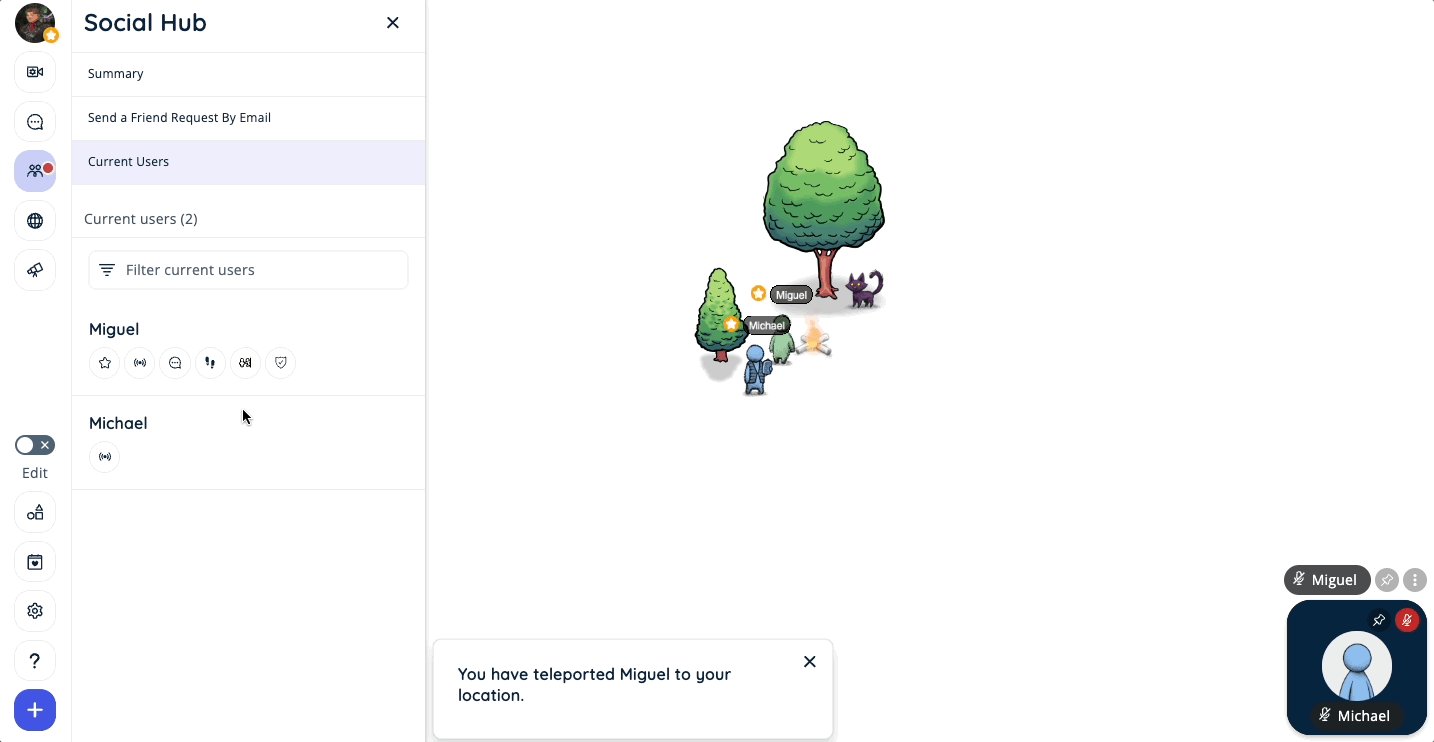
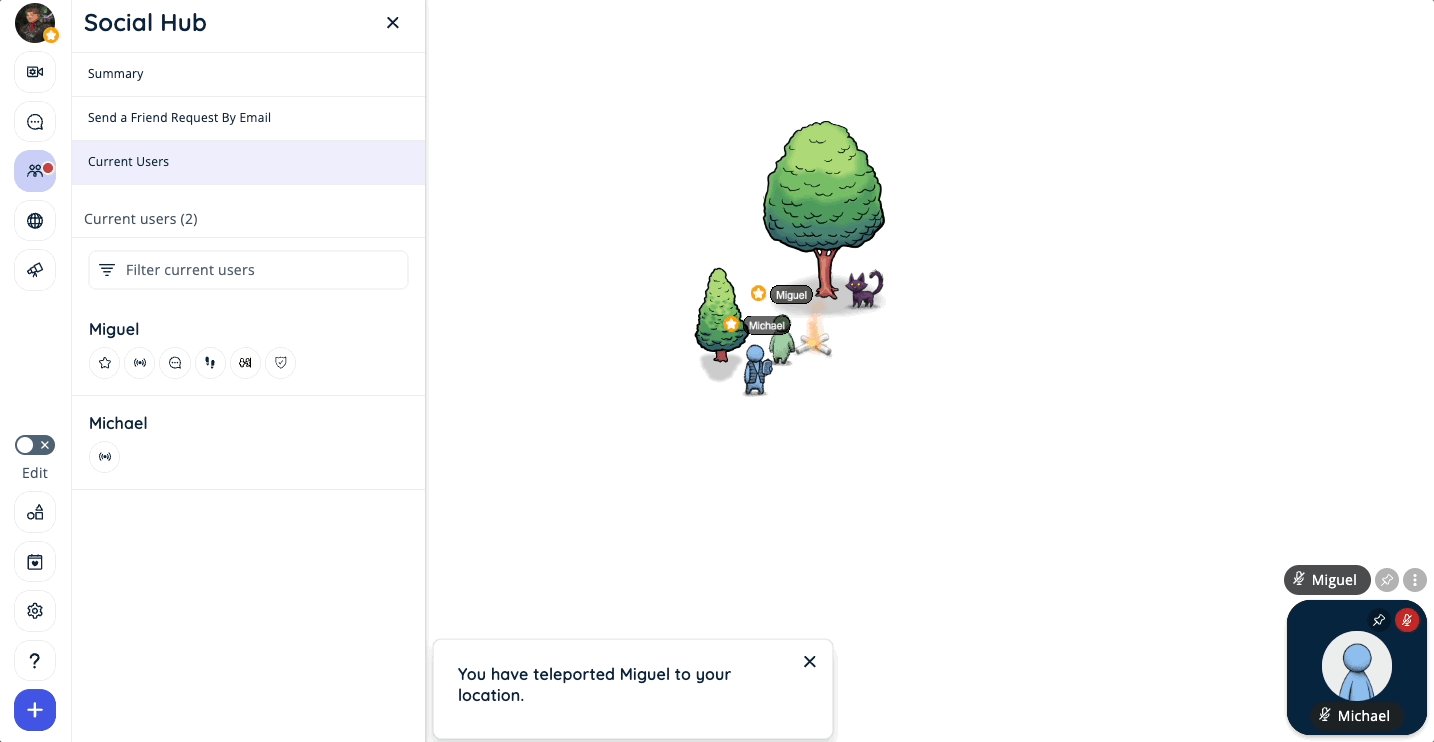
Teleport user to my location
Use the new “Teleport user to my location” action in Social Hub > Current Users to, well, teleport a user to your location! This feature is for world admins with the
Moderator
permission only.
Resolved Issues
- Fixed: When portaling to a world with no entry requirements, user is stopped on enter world modal if no video input is found.
- Fixed: After receiving a new friend request, the red notification dot is not displaying in Social Hub.
- Fixed: After creating a new account and entering a world, the turn on camera" tooltip permission always displays when no video input device is found.
- Fixed: When navigating to the report detail view in Dashboard, a black screen shows with an application error.
Updates
🦊 New Avatar: Fox
The trickiest of avatars has just entered your world (sneakily, of course 🤫). Choose this avatar when you’re feeling sly, nocturnal (sometimes), or just want a fluffy tail and ears.

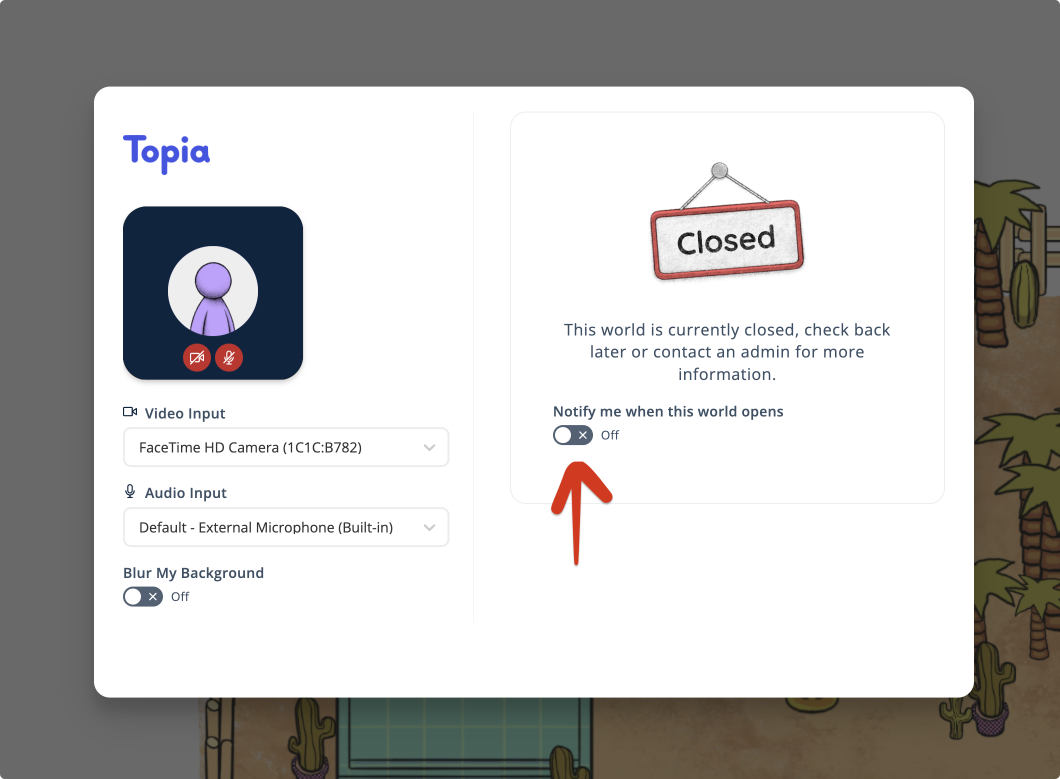
👋 Refreshed push notifications
Receive browser push notification when your favorite world opens using the
new
“Notify me when this world opens” setting in My Account > Settings. Users can also subscribe to this notification from the enter world screen for a closed world.
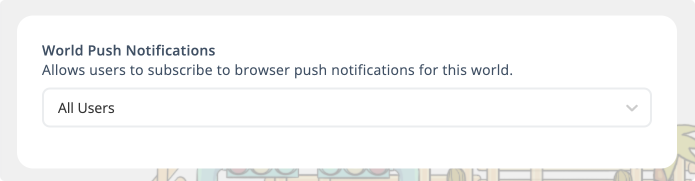
The “World Push Notifications” admin setting (found in World Settings > Integrations) is now a dropdown with 3 options: Admins Only, All Users, and Disable For All. This means World Owners and Managers can have more control over which users can see the push notification settings in My Account.

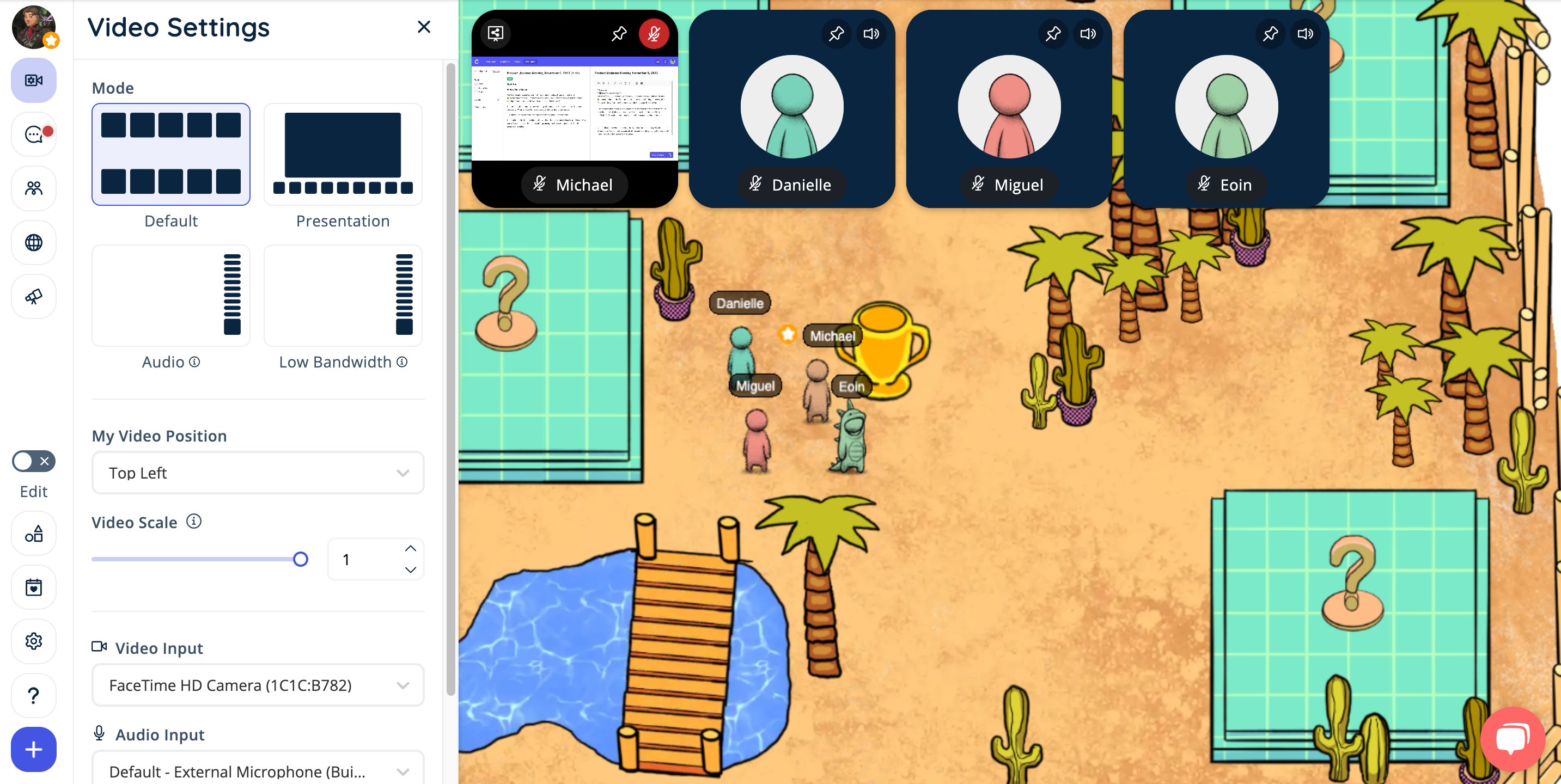
🎥 Video modes improvements
We added a few helpful improvements to video modes:
- While in presentation mode, an overlay will display behind videos, and avatar movement with mouse is disabled. So, no more moving on accident when you try to use video settings in presentation mode!
- Also, when you’re in presentation mode, videos will not fade out based on proximity (unless you completely disconnect from someone). This will allow you to watch a presentation in your proximity without visual interruption.
- You can now pin a video from audio mode (which switches the mode to presentation mode).
Updates
📺 New Video Modes
We’ve officially launched our first new video modes: 🔈 audio mode and 🧑🏫 presentation mode. Find both in the new Video Settings drawer (click “Video Settings” on the toolbar in worlds to access this drawer).

Use presentation mode when watching a broadcaster or screenshare. You can choose to 📌 pin a video to have it occupy the central video space.
- Note:The pin feature has replaced the expand video feature.

Use audio mode when exploring the world or for a less busy visual experience. You can still access all of the same settings using the triple dot menu next to other users’ nameplates.

---
❗️Blur my background is no longer in beta.
You can find this setting in the new "Video Settings" drawer as well.
Updates
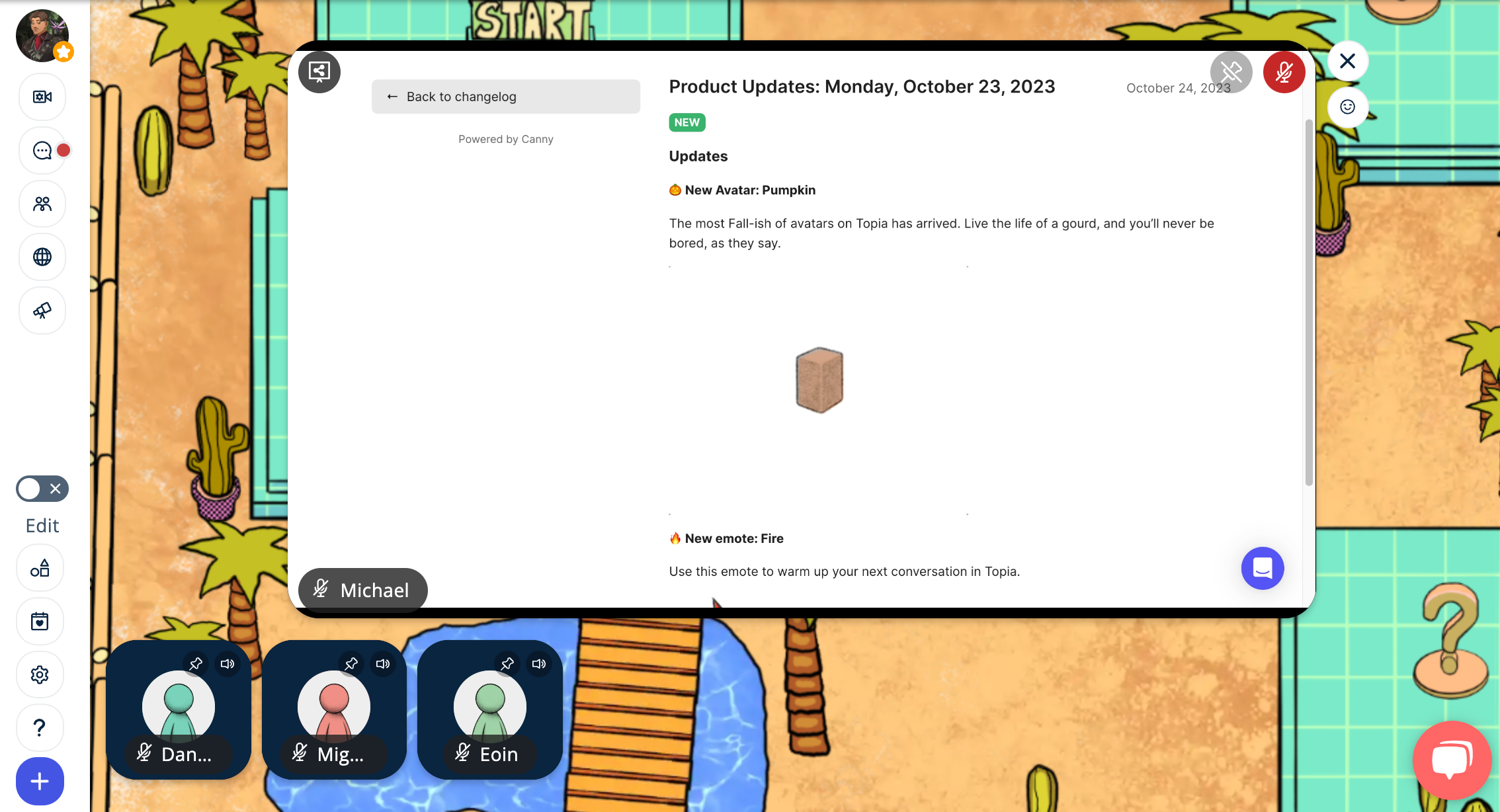
🎃
New Avatar: Pumpkin
The most Fall-ish of avatars on Topia has arrived. Live the life of a gourd, and you’ll never be bored, as they say.

🔥
New emote: Fire
Use this emote to warm up your next conversation in Topia.

new
improved
Product Updates: Tuesday, October 10, 2023
Updates
🦖
New Avatar: Dinosaur
In celebration of 🦴 fossil day, we’ve added our first reptilian avatar, the Dinosaur Topi!

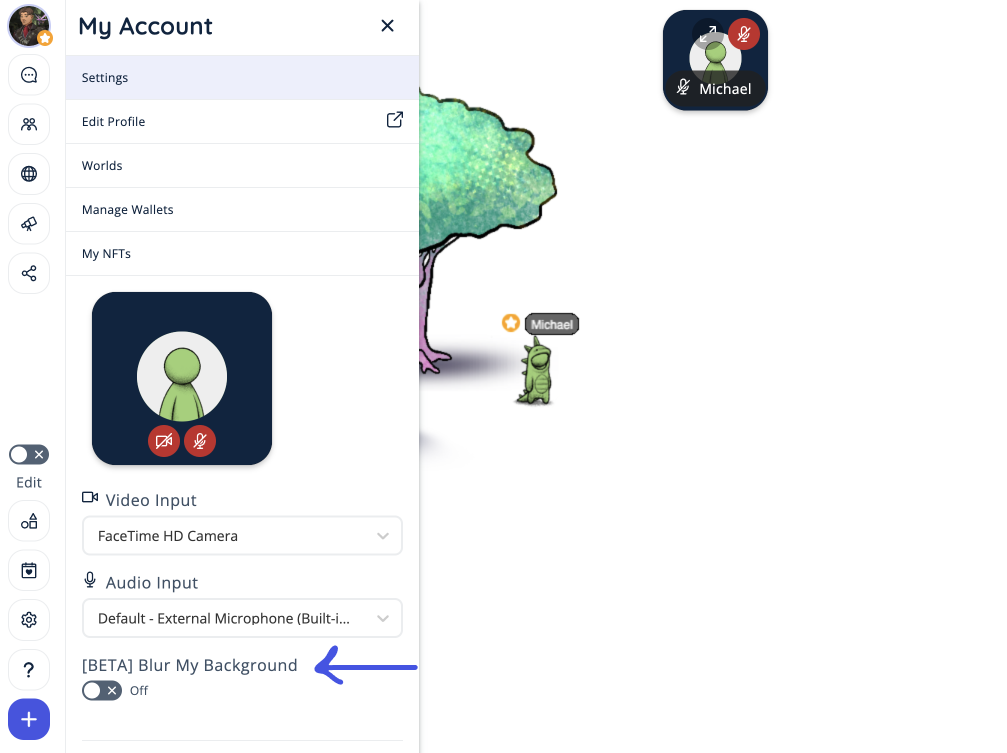
🌫️
[BETA] Blur My Background
Go to My Account > Settings to turn on the new background blur feature for your video.
- Note:This feature is still in a BETA testing phase. Please reach out to support@topia.io if you experience any unexpected behavior while using this feature.

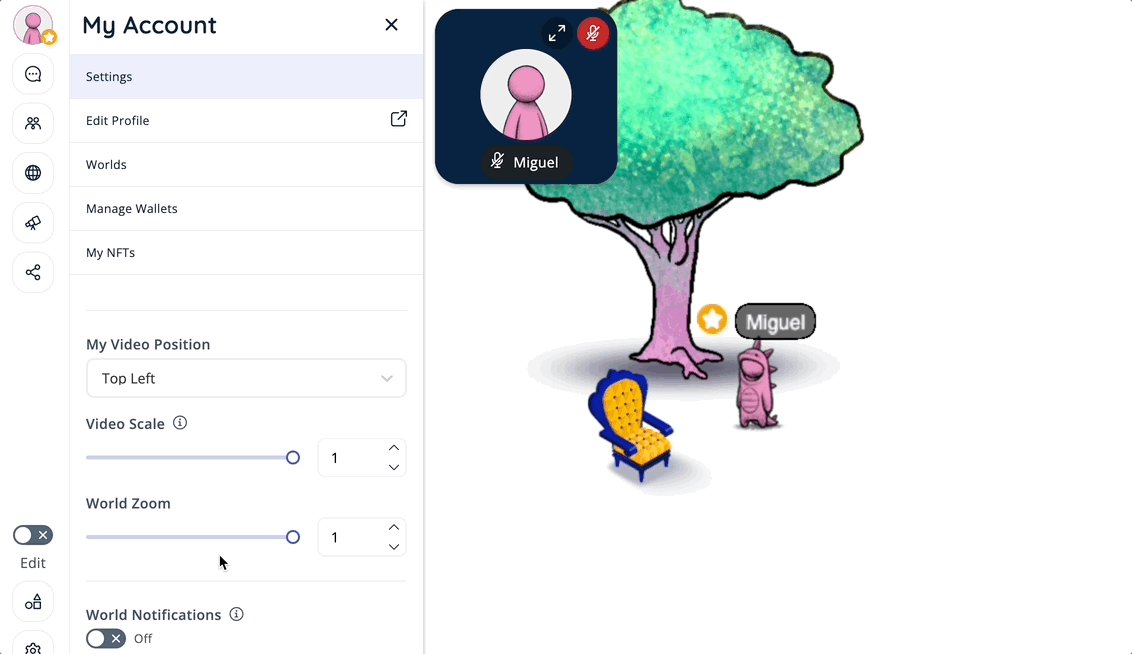
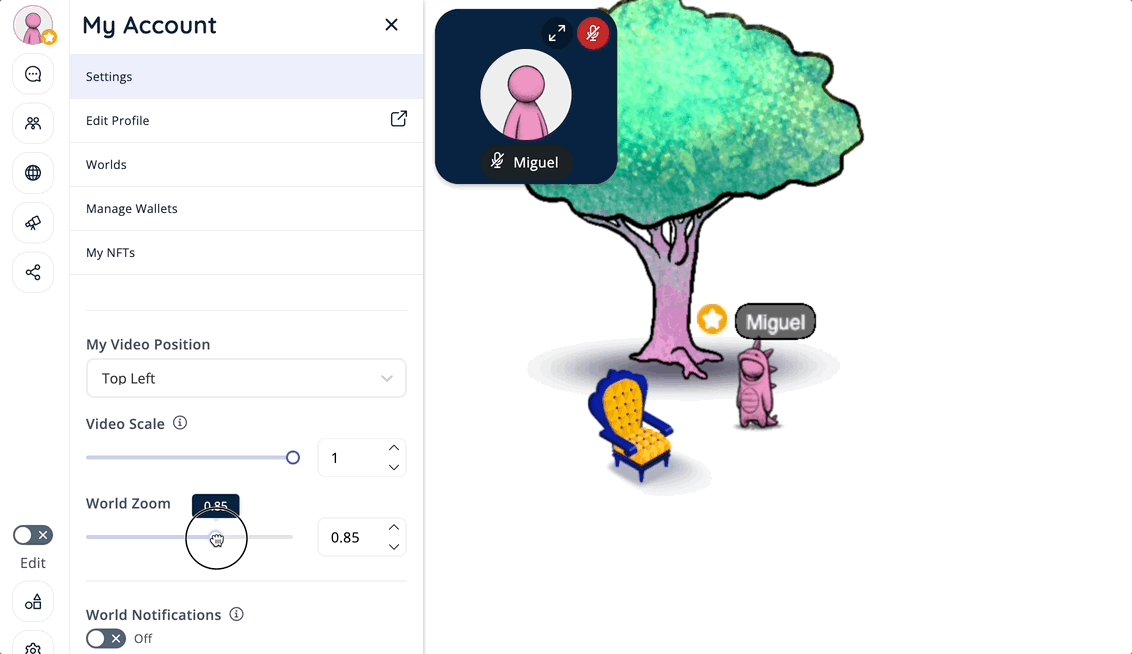
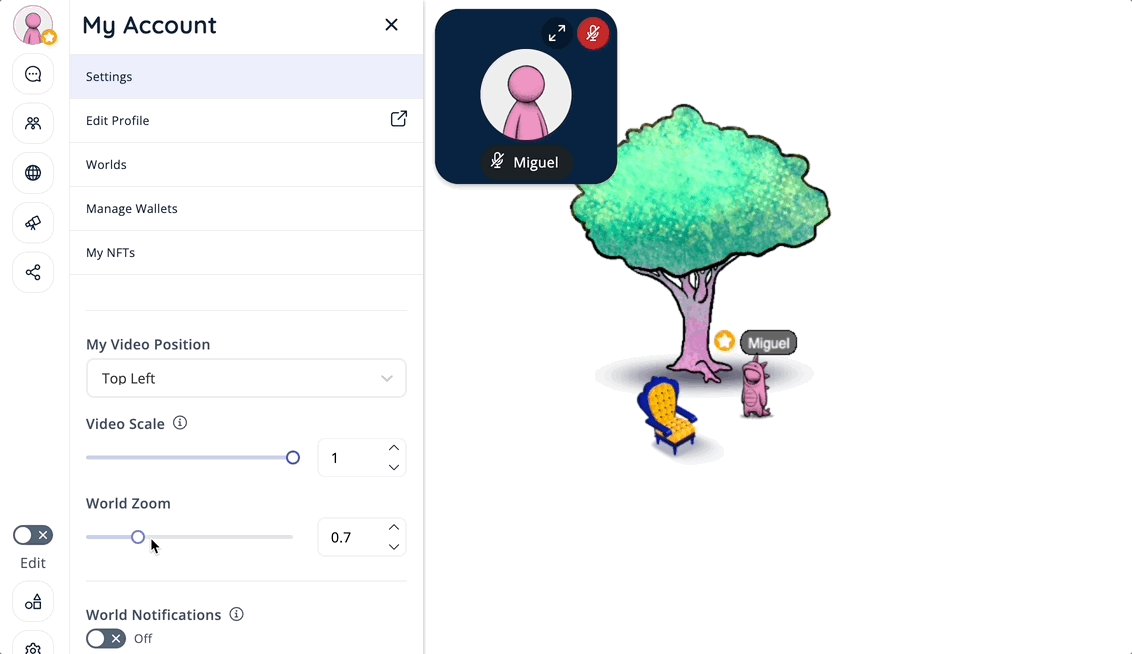
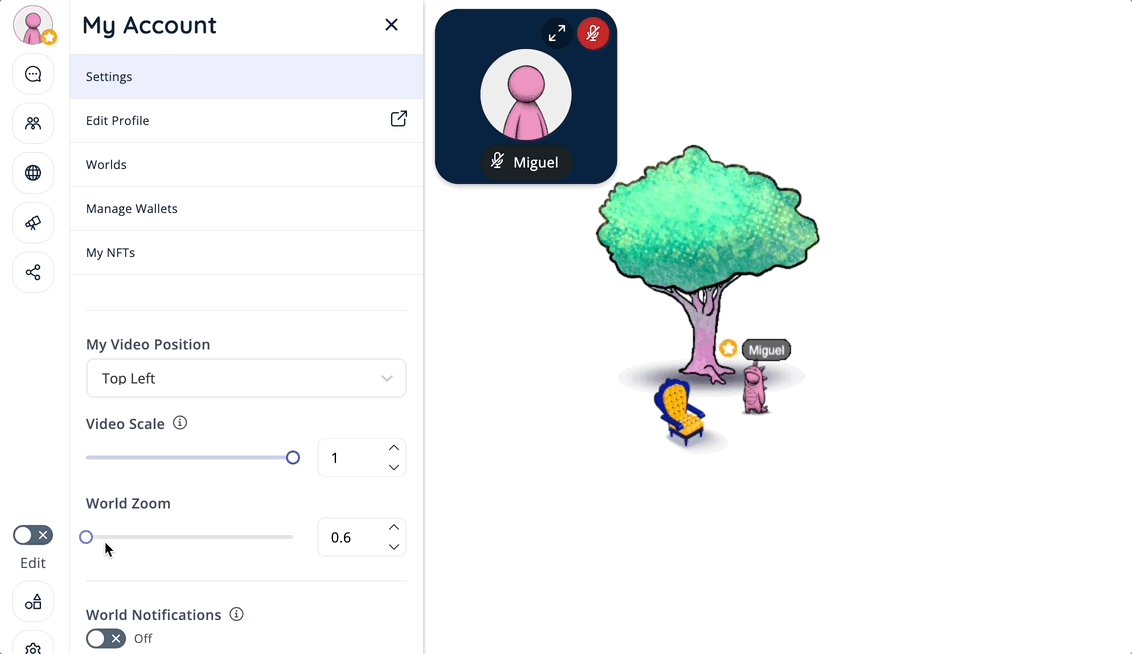
🔎
Zoom in and out in world
Use the new “World Zoom” setting (My Account > Settings) to change the default world zoom level. This will apply every time you enter a world.

💬 Direct messages improvements
The initial message load has been updated from 25 to 100. Also, you will auto-scroll to bottom of a direct message when sending a direct message, opening a direct message, and receiving a direct message. When your scroll hits the top of a direct message, 20 more messages will be loaded.
🎥 Video and audio stream performance improvements
Low bandwidth mode now does more to reduce network traffic. Also, P2P and SFU negotiations will connect faster and your audio won't drop when picking devices for screenshare!
new
improved
Product Updates: Monday, September 25, 2023
Updates
🤣
Emotes on your video
Reacting with an avatar emote will now trigger the emote to display over your avatar
and your video
.
🆕 New emote: Pumpkin
🍂 Happy Fall to all! To celebrate, we've added a new
pumpkin emote
for when you're feeling in the Fall spirit, or perhaps a bit gourd-ish!
🦾 More performance updates in worlds
You may notice improved performance in the following areas: While entering worlds, connecting and disconnecting to others by video and audio, moving your avatar or observing other avatars move, and throwing emotes and gestures.
improved
new
Product Updates: Monday, September 11, 2023
Updates
📈
World performance improvements
Topia's engineering team has been hard at work optimizing performance in multiple areas of our platform. This week, we're beginning to roll out updates that will improve resource and memory consumption in worlds. Users on older devices or slower internet connections should see improved performance in worlds.
👍 New emotes
Cry tears of joy or sadness, give a side-eye glance of mystery, and more.

Updates
🏋️ Performance & Layout Improvements
Here are the areas where you'll notice the improvements:
- Quicker load times to enter the world and once you’re in the world.
- Standardized layout across Dashboard.
📃
Report a Channel Message
Use the triple dot action on any Channel Message to submit a report.

Updates
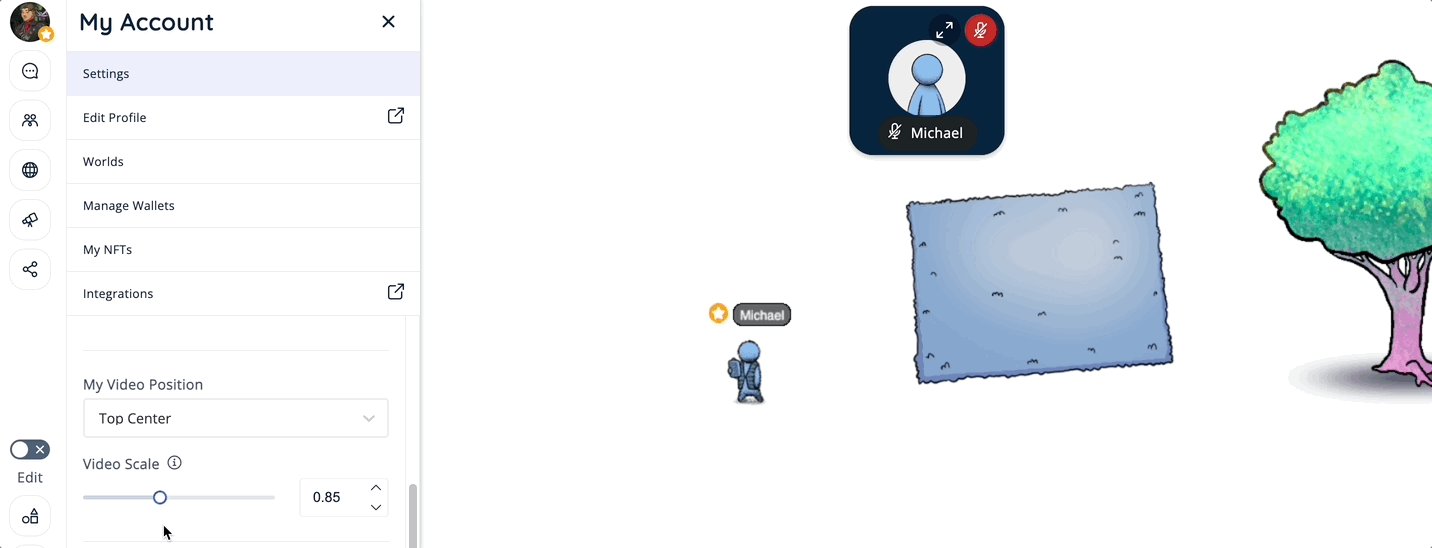
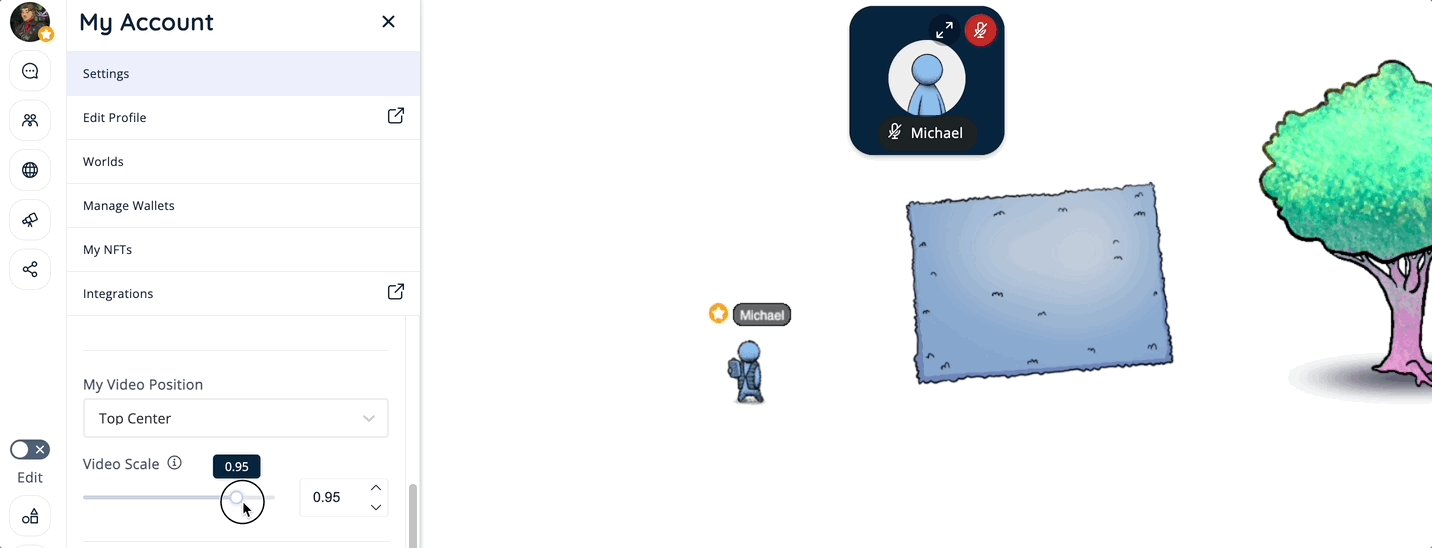
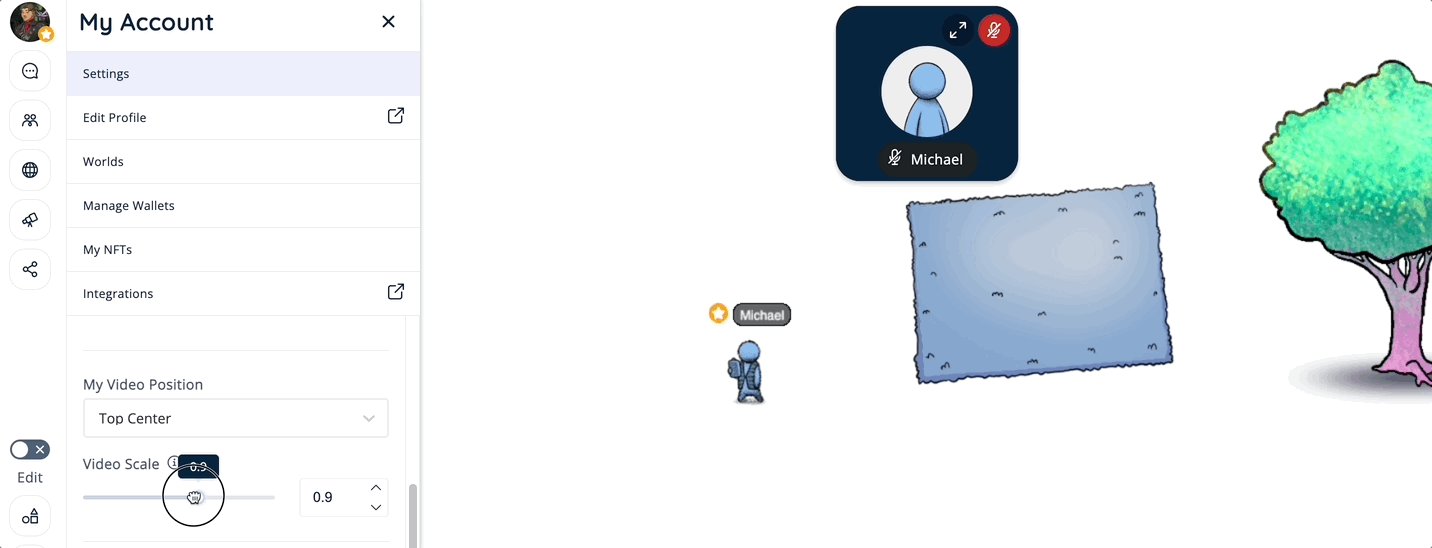
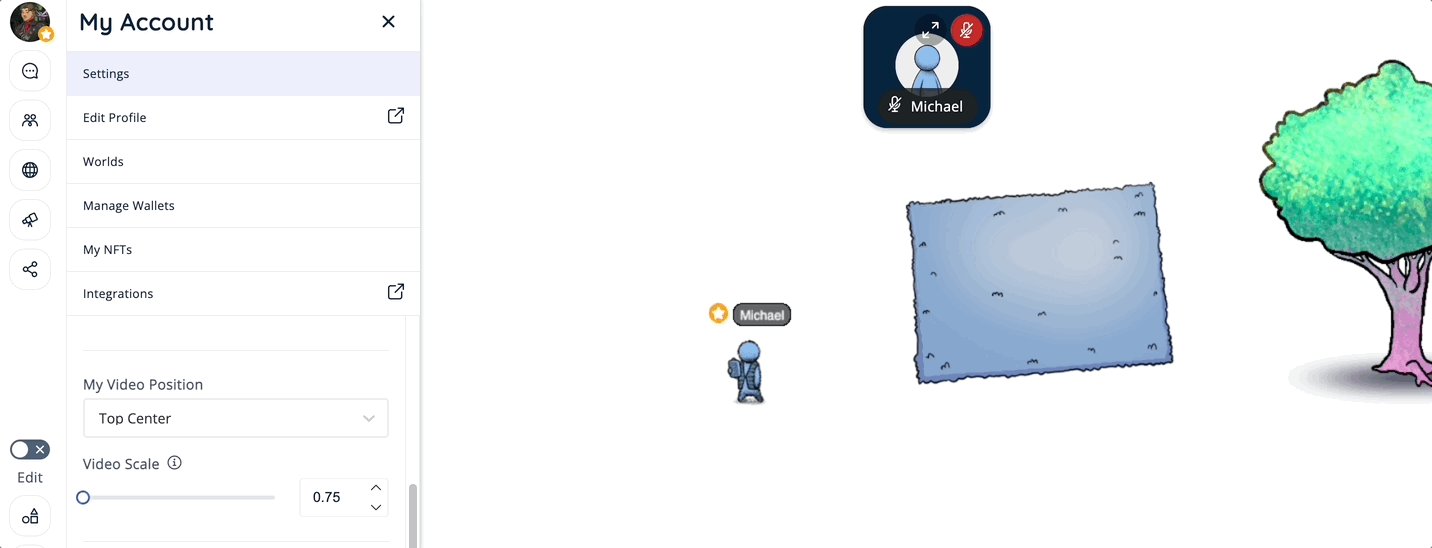
📺 New Setting: Video Scale
Use this setting to increase or decrease the scale of all video tiles (for example, videos of other users you connect to and media, like YouTube or Twitch videos). It can be found in the Settings drawer of My Account.

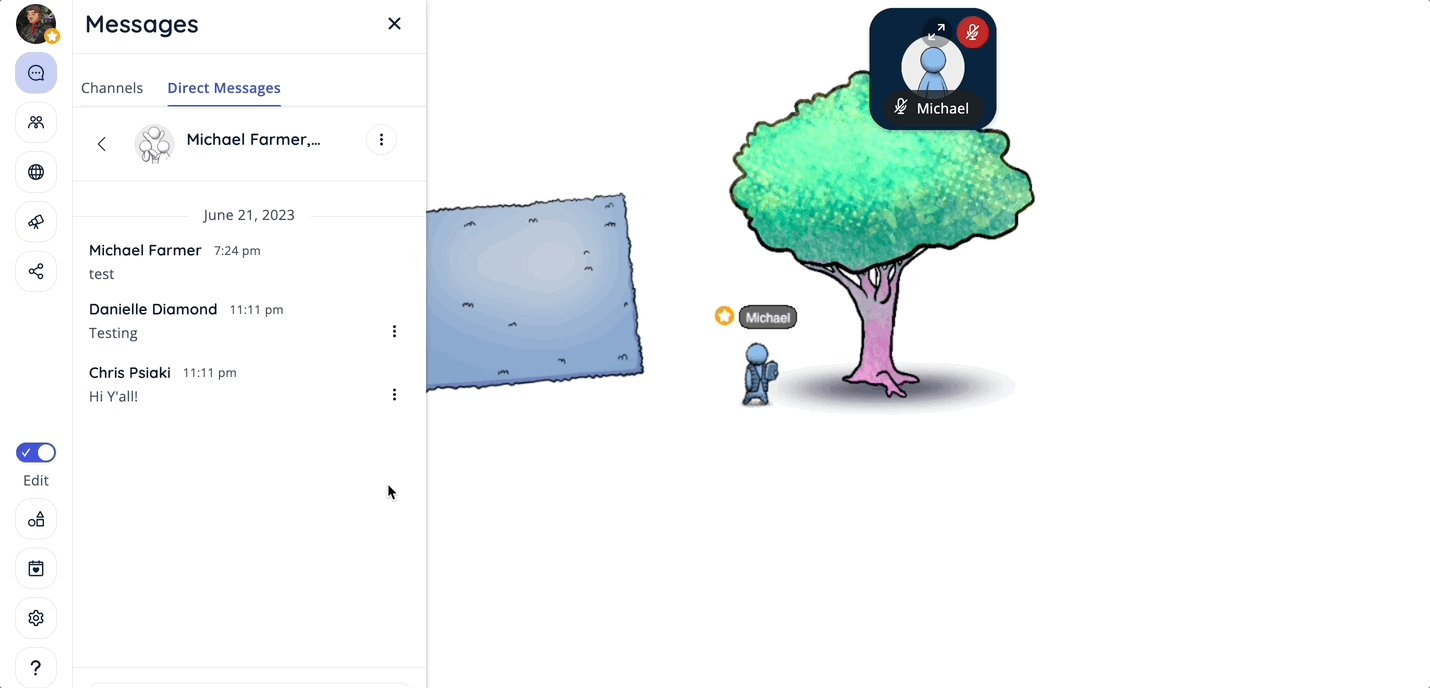
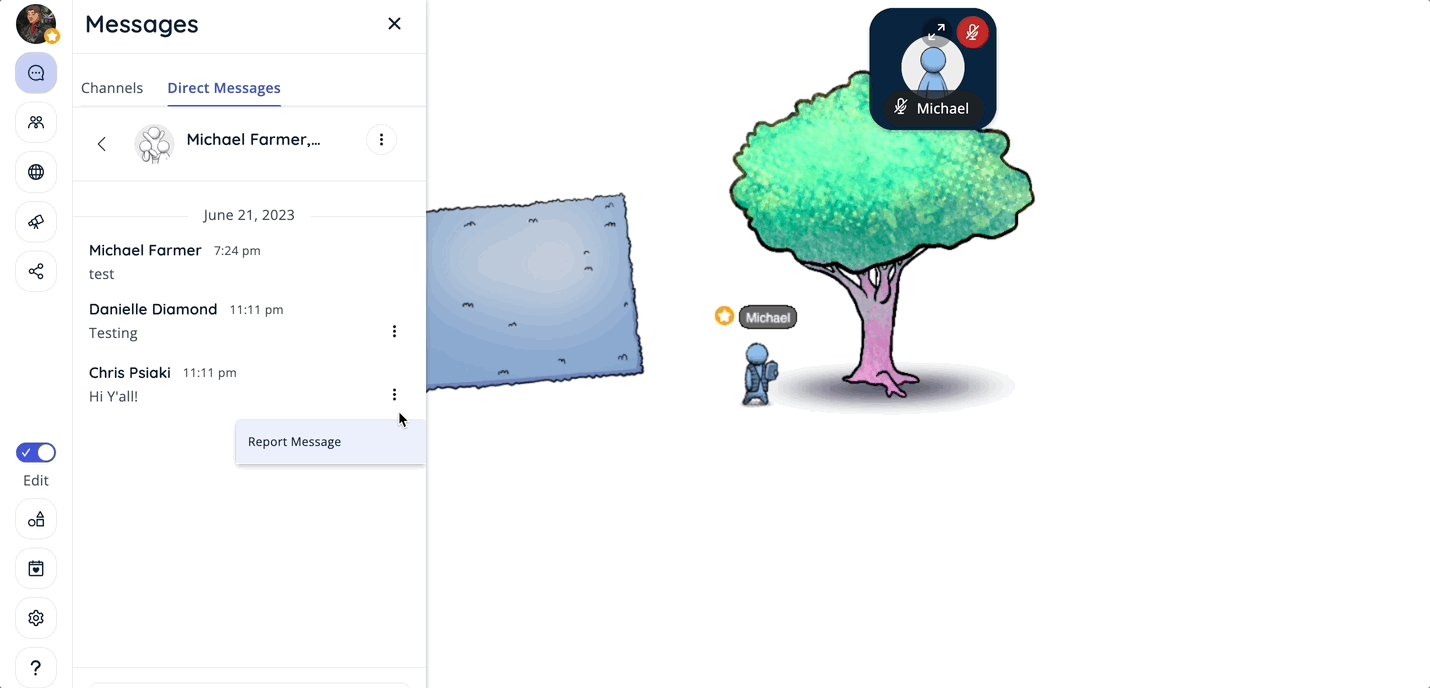
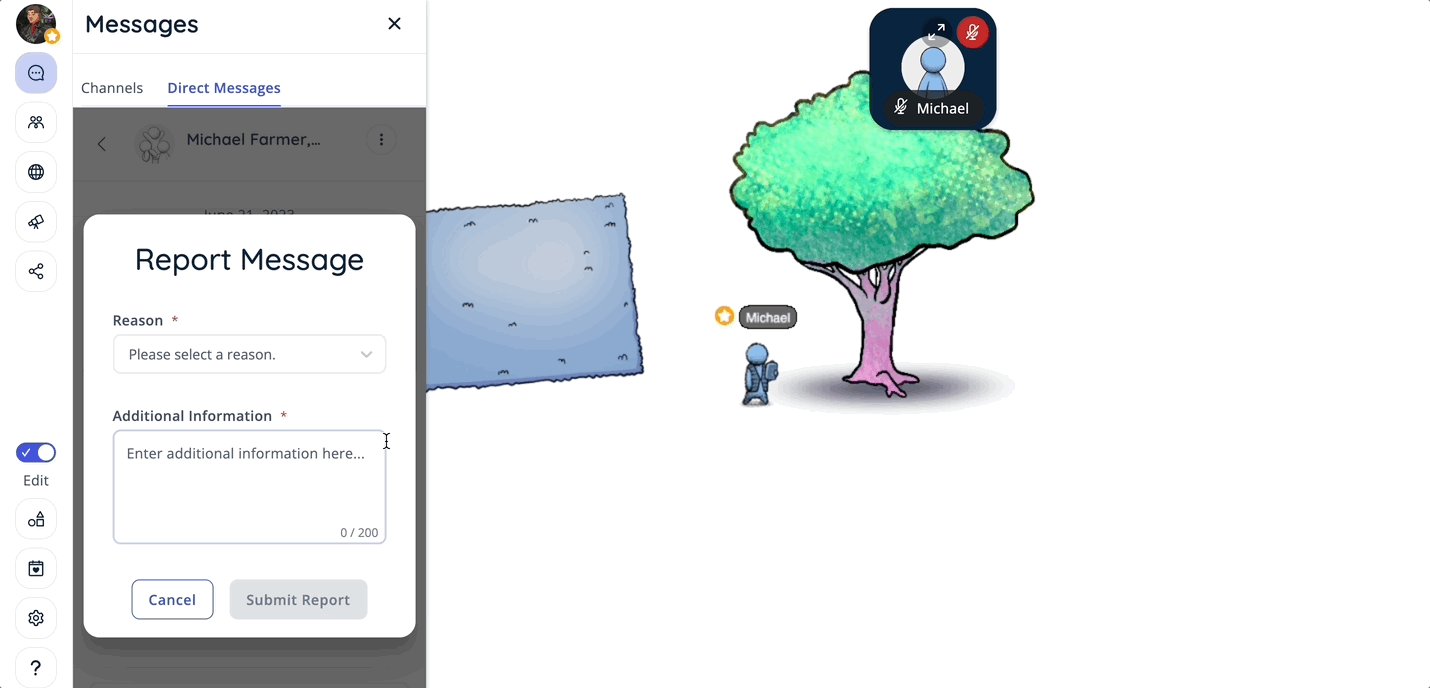
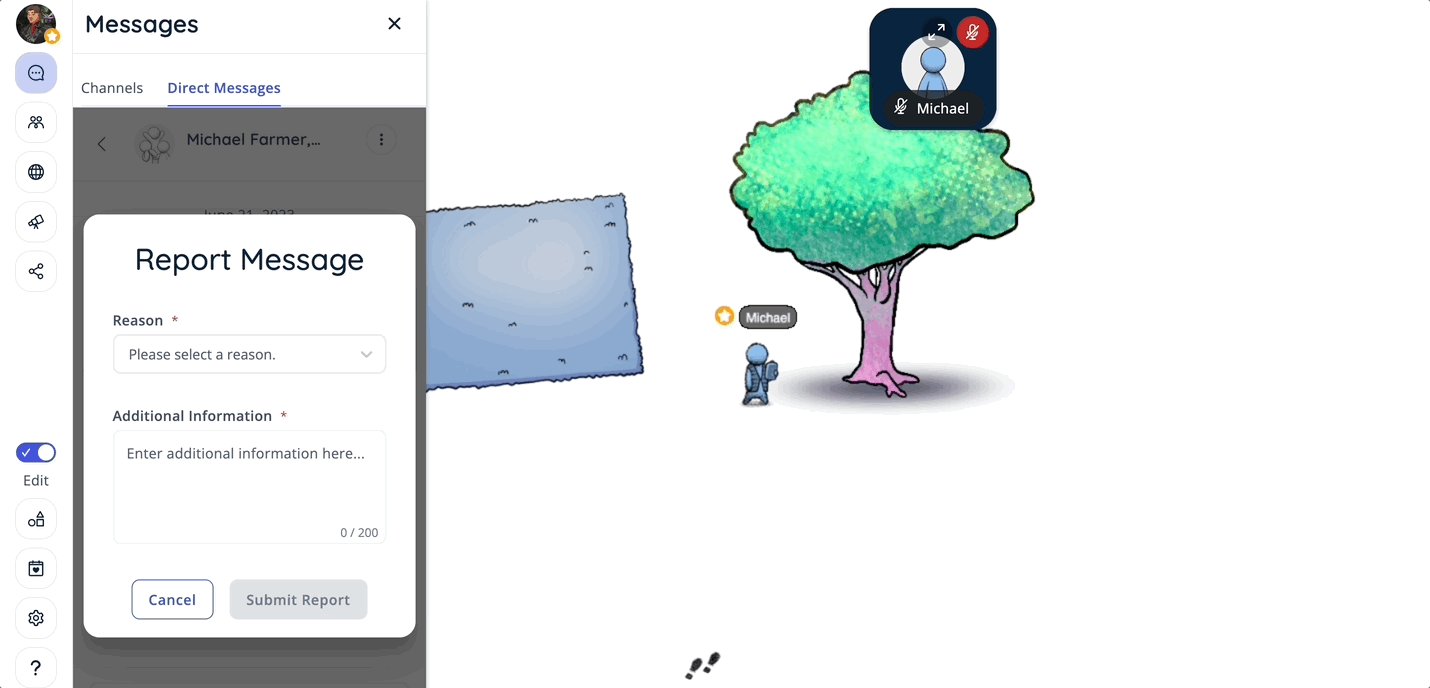
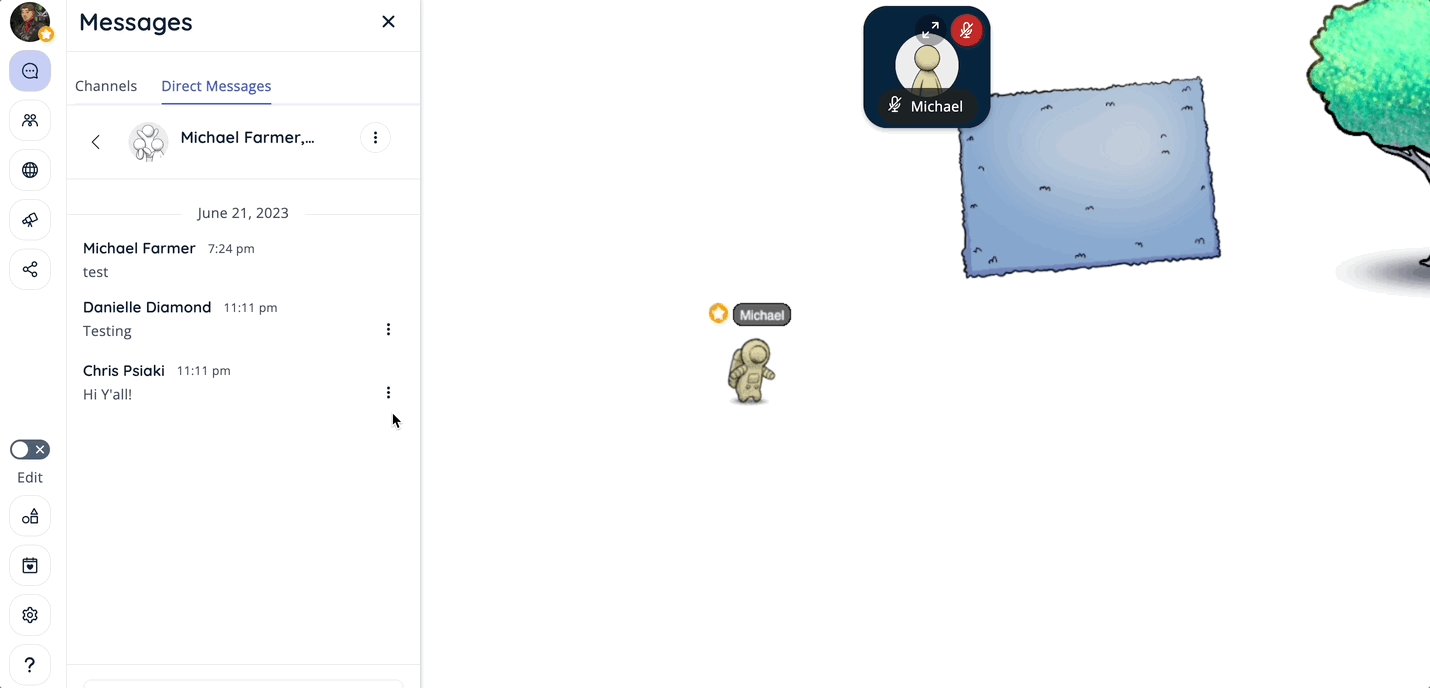
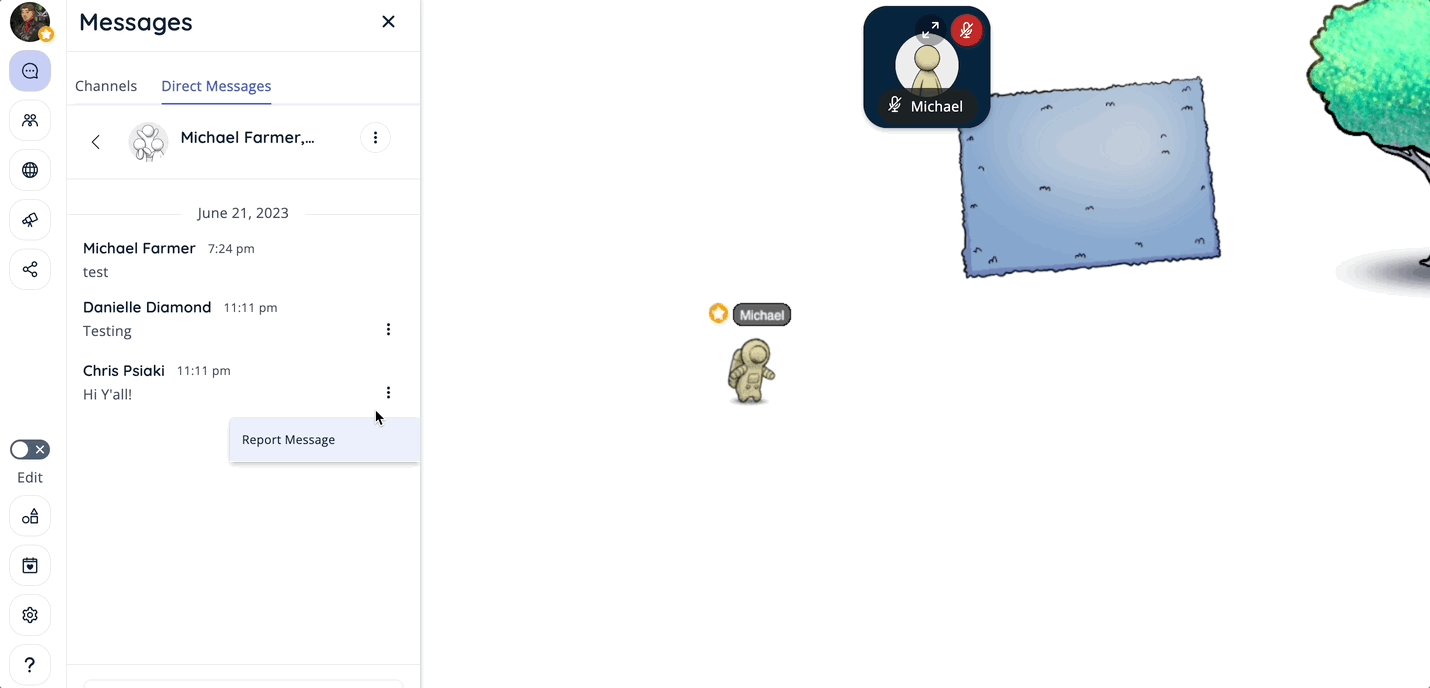
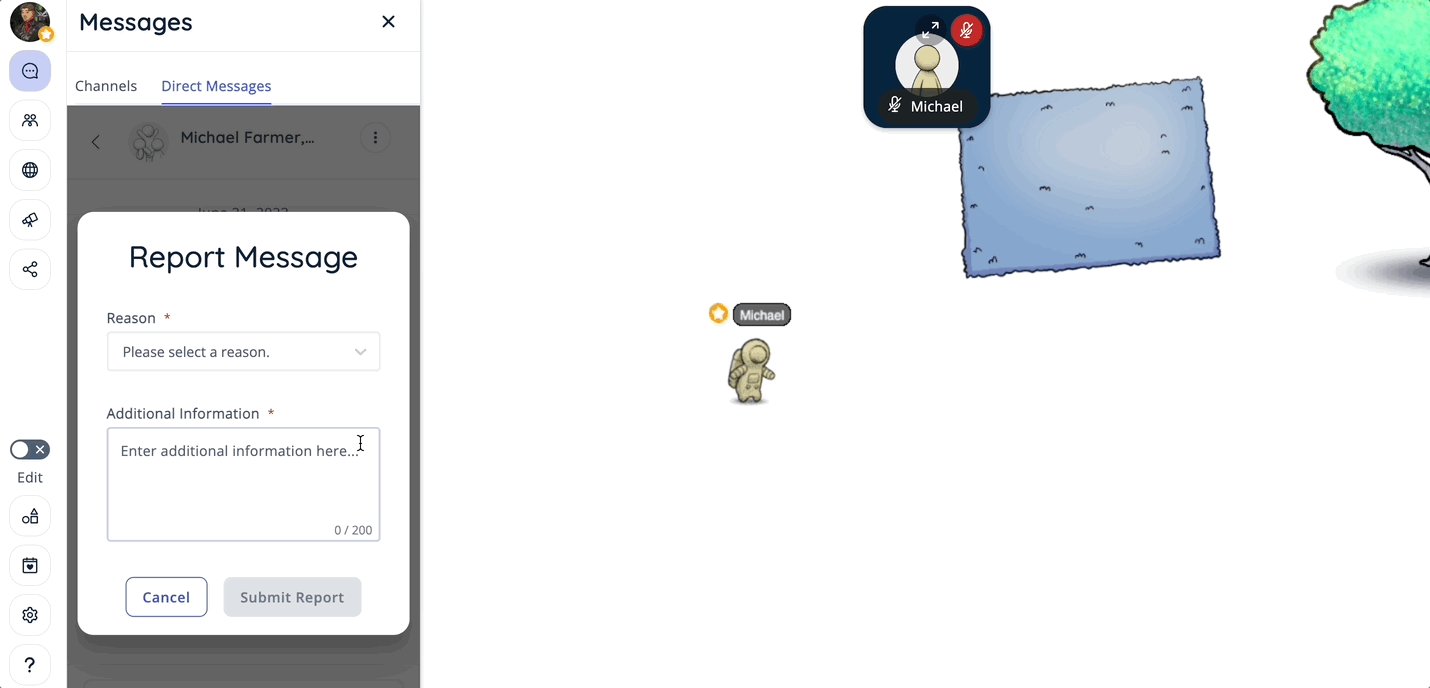
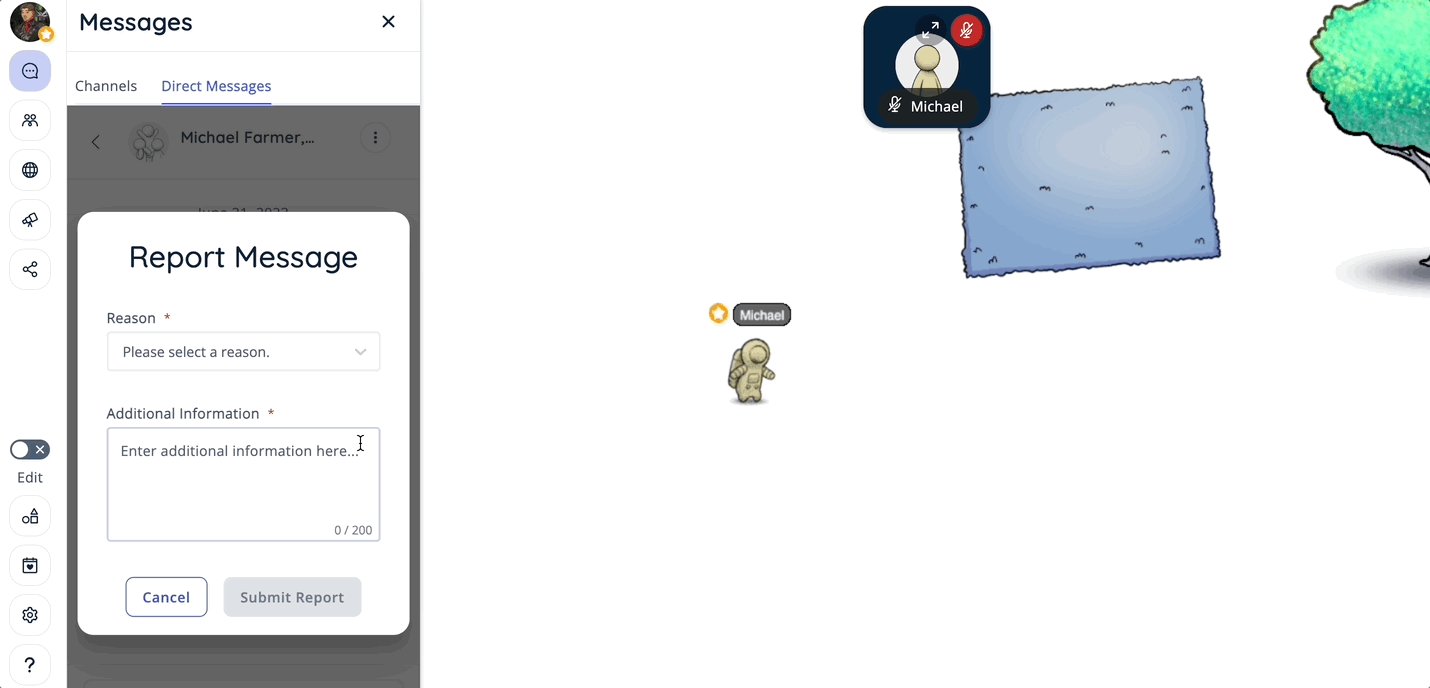
📃
Report a Direct Message
Use the triple dot action on any Direct Message to submit a report.

Load More
→